Key note categories and examples for tech issues
Slow launch speed
This is an example note
I took this note when I needed to improve the launch speed of the desktop app for Inkdrop.
Loading modules is still slow
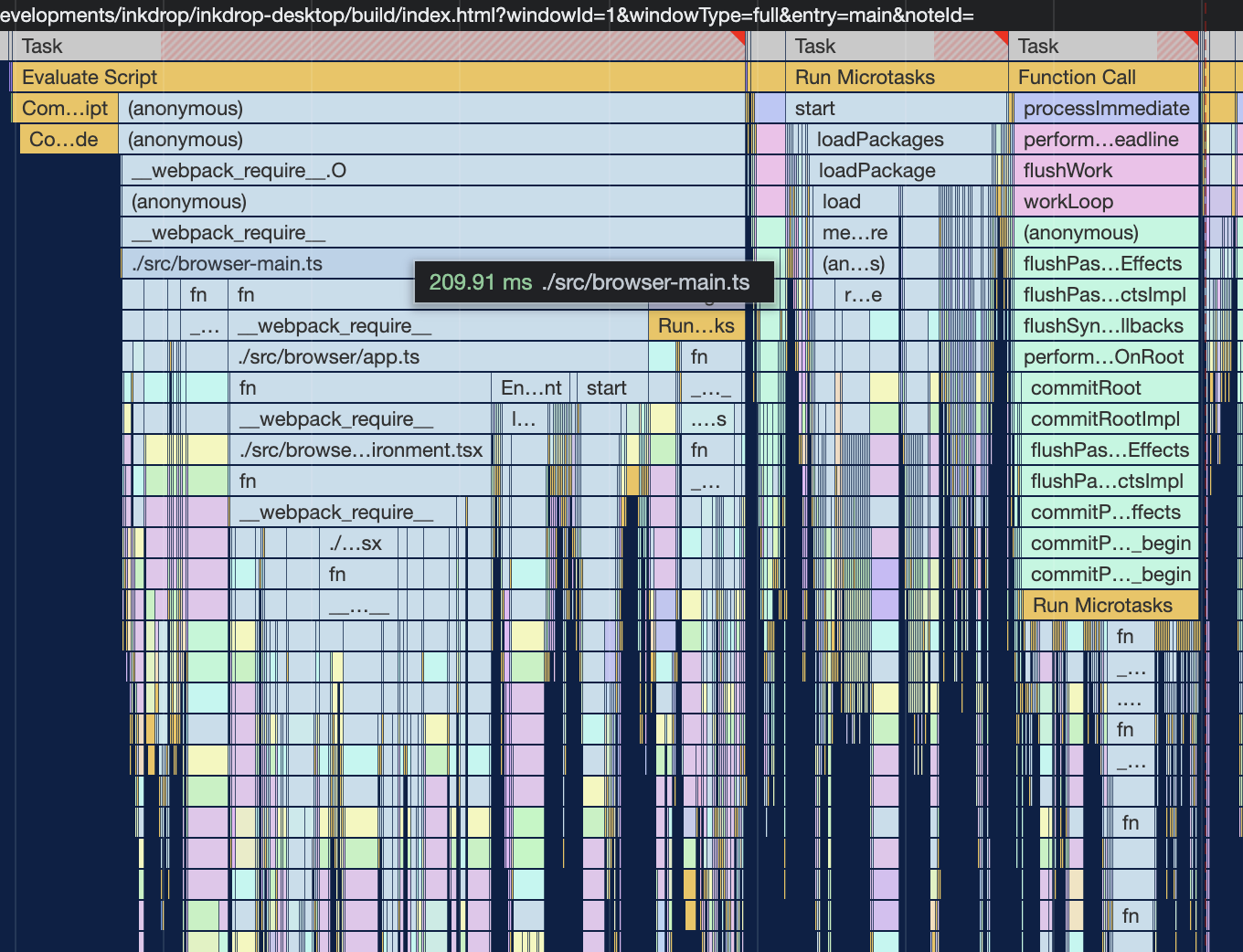
Loading browser-main.js already takes 210ms..

✅ Preload packages
loadPackages() requires main scripts, that causes slowing down.
- Commit: https://github.com/inkdropapp/desktop/commit/6fa202b56eef80507e1d6e4ec2d7da900d69f991
Pre-loading package can defer running the main script.
🤔 some modules are huge
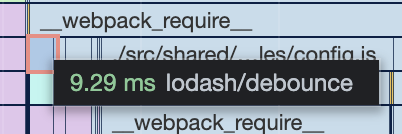
lodash/debounce:
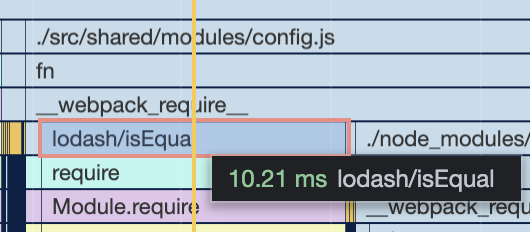
lodash/isEqual:
- Sometimes it takes 19ms
lodash/assignIn- 4ms
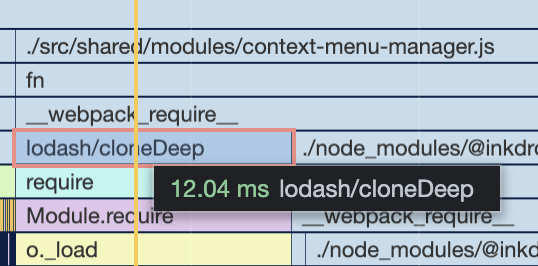
lodash/cloneDeep
lodash/throttle- 1.3ms - 4ms
lodash/pick- 2.5ms - 5ms
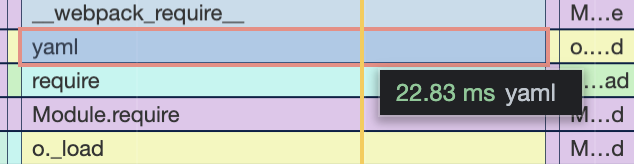
yaml@inkdropapp/yeason
- Convert CSON to JSON. Do not use YAML by default.
If I could remove all the loading times, it would make the app 70ms faster to launch.
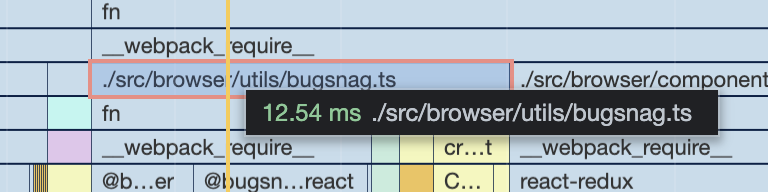
Maybe Bugsnag can be removed:
- Bugsnag (13ms)

- Defer loading bugsnag
- It is required in many files
- rimraf takes 10ms (required by @craftzdog/fs-plus)
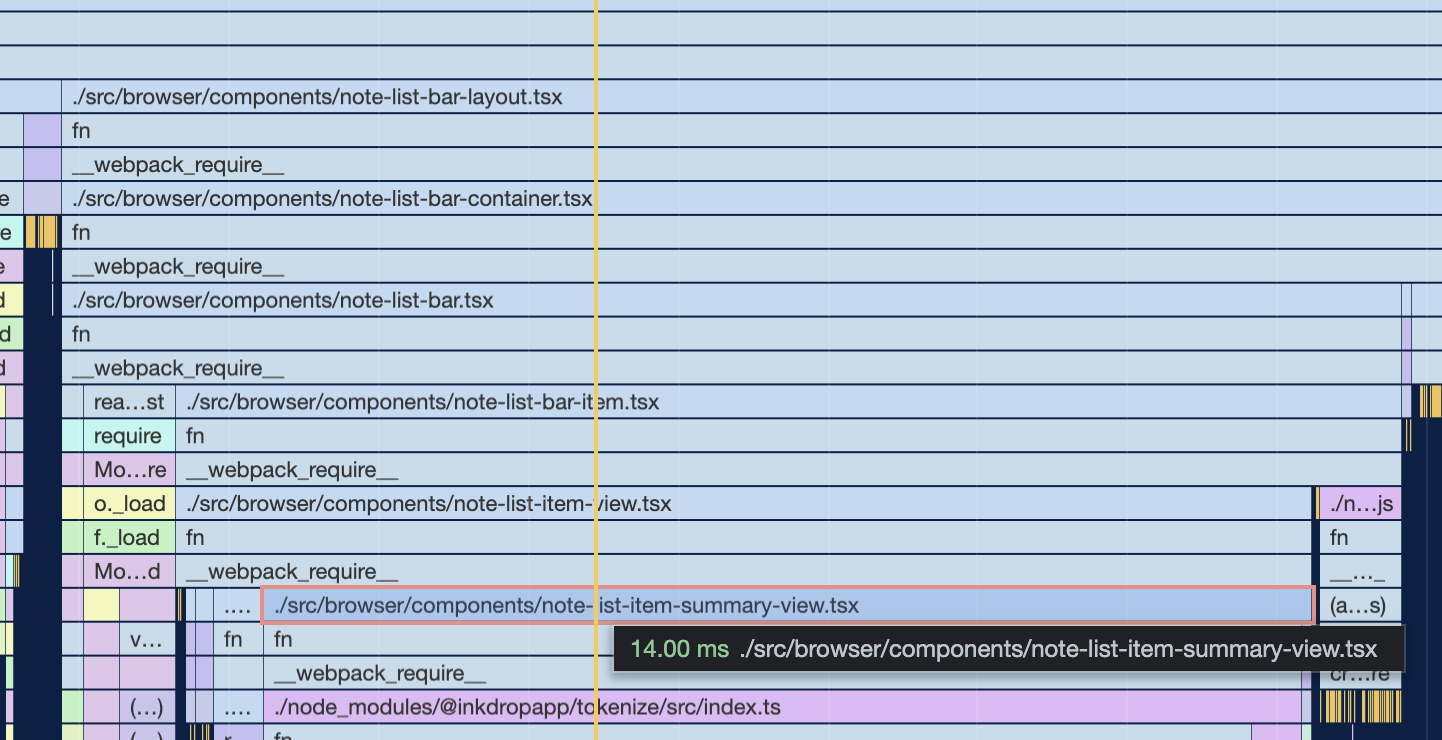
✅ note-list-item-summary-view requires remark!

-
note-revision-view
✅ Modules are not code-splitted
Changed module in tsconfig.json like so:
{
"compilerOptions": {
"module": "esnext" /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */,
ok, it works
Improve the main process loading speed
electron --inspect-brk=5858 your/app
- Open chrome://inspect.
- Click the
Open dedicated DevTools for Nodebutton
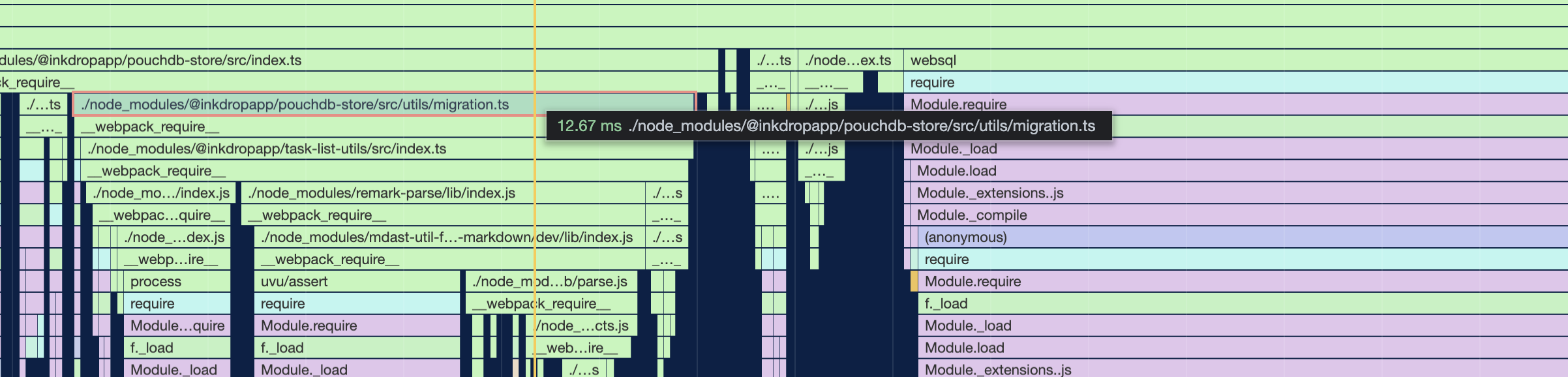
The migration util should defer loading remark until necessary

Get help
Got any questions about this page? Feel free to ask them on the user forum here.