Advanced
Resize images
Inkdrop basically follows GitHub-flavored Markdown which does not support specifying image size. To change image sizes in your notes, you have to define custom stylesheet. Add following rules to your styles.less:
.editor {
.mde-cm-wrapper .CodeMirror .CodeMirror-linewidget,
.mde-preview {
img[alt$='#small'] {
max-width: 75% !important;
min-width: 200pt !important;
}
img[alt$='#x-small'] {
max-width: 50% !important;
min-width: 100pt !important;
}
img[alt$='#xx-small'] {
max-width: 25% !important;
min-width: 50pt !important;
}
}
}
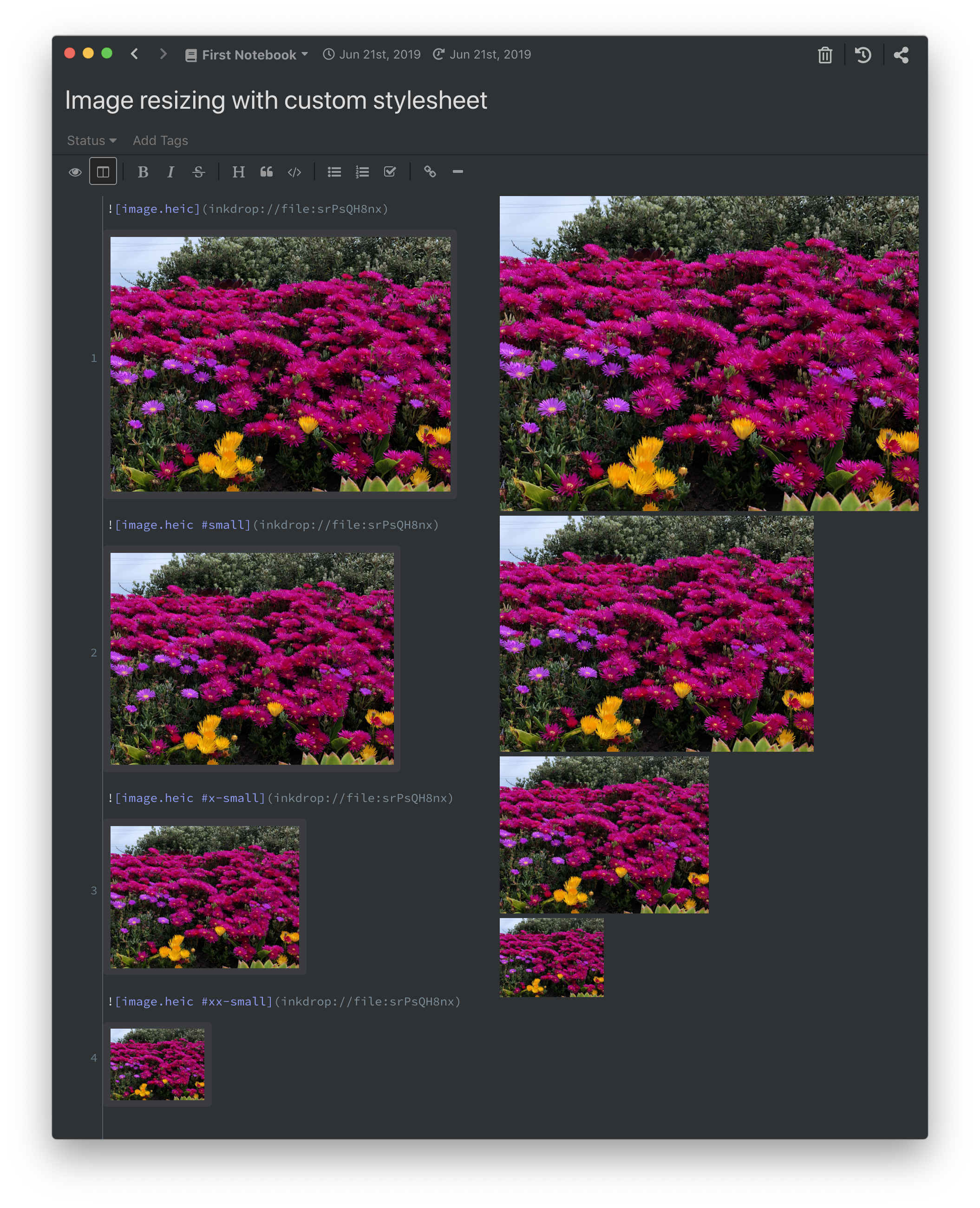
With these rules defined, your images with alt attribute ending with #small will be rendered in small size. You can insert images in Markdown as following:




The app will render like so:

Get help
Got any questions about this page? Feel free to ask them on the user forum here.