Advanced
Clip web pages from browser
Desktop
Inkdrop can clip web pages as Markdown via a browser extension. It allows you to grab the web page's main article or selection.
Prerequisites: Set up a local Inkdrop server
The browser extension stores the clipped data to the Inkdrop app locally, not to the Inkdrop server directly because the app syncs data securely via the end-to-end encryption. To accomplish that, you have to set up a local Inkdrop server beforehand so that the browser extension can access your local database. Please check out the following guide:
Install Web Clipper
Set up Web Clipper
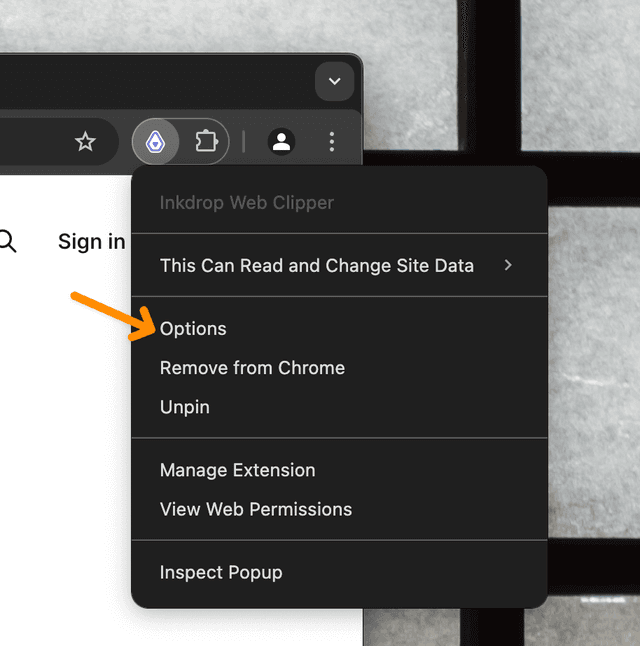
The web clipper needs to know how to access your local database server. Open the extension options by right-clicking the extension toolbar icon and selecting "Options":

Then, fill in the following fields:
- Inkdrop Local Database URL (Optional) - The URL to the local database as you configured in
core.server.port. Default ishttp://localhost:19840 - Username (Required) - The Basic auth username as you configured in
core.server.auth.username. - Password (Required) - The Basic auth password as you configured in
core.server.auth.password.
Steps to Clip a Web Page
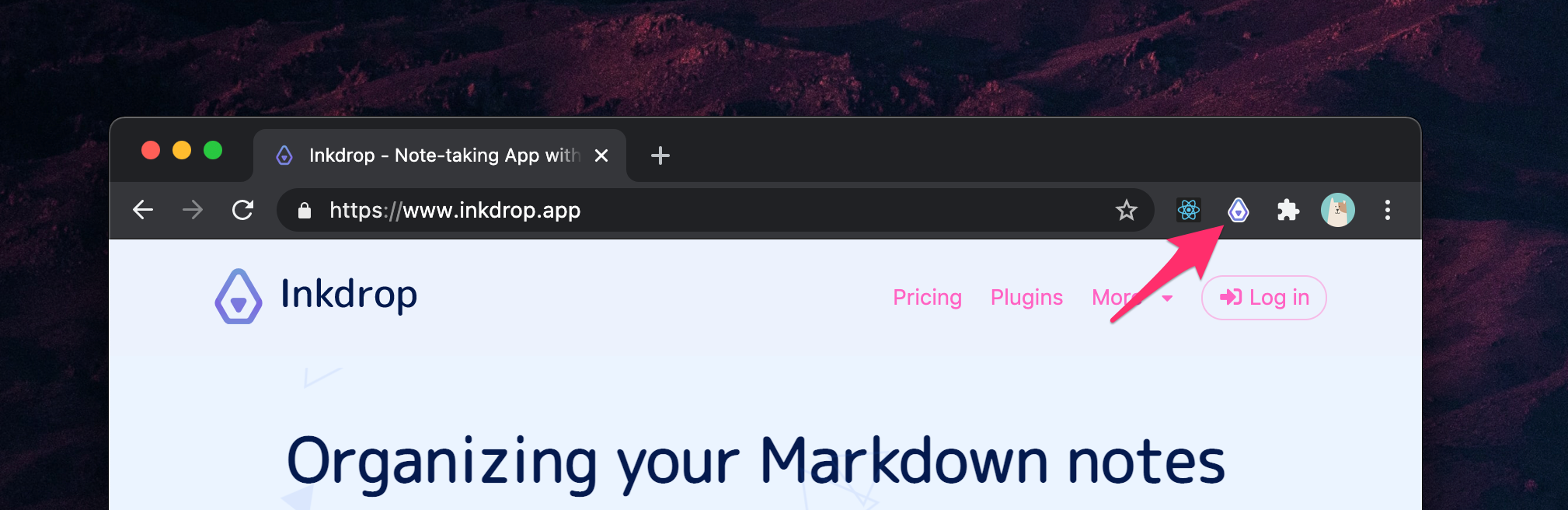
First, click the Inkdrop toolbar button on the top right corner of the browser:

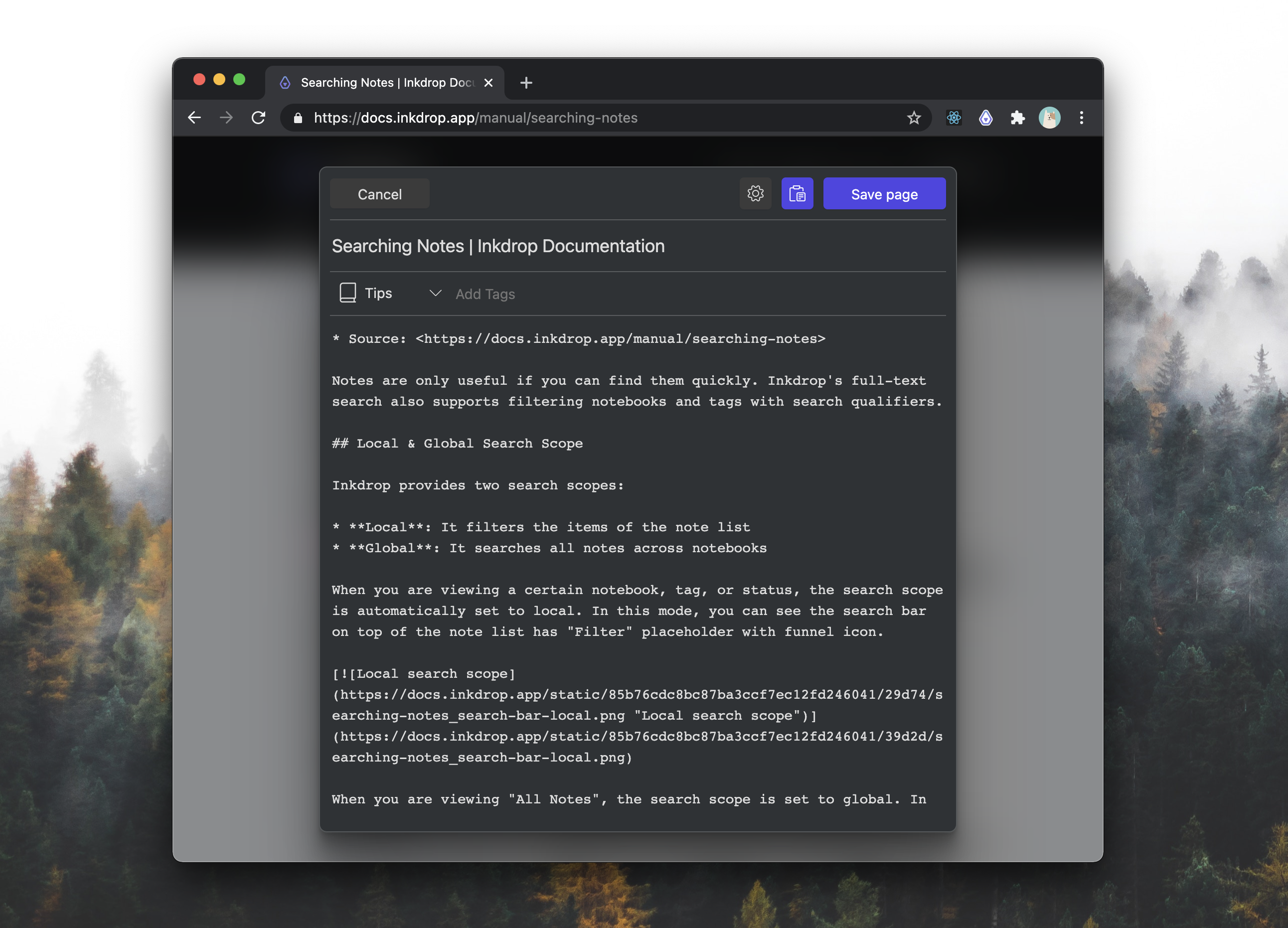
Then, a web clipper window opens up, displaying the main content converted as Markdown, as following:

You can choose a notebook and add tags if you want.
Click the "Save Clip" button, then the window will close and the clipped page will be saved.
Mobile
Inkdrop allows you to save links or clip web pages on mobile using the system share functionality on iOS and Android.
Steps to Save a Link
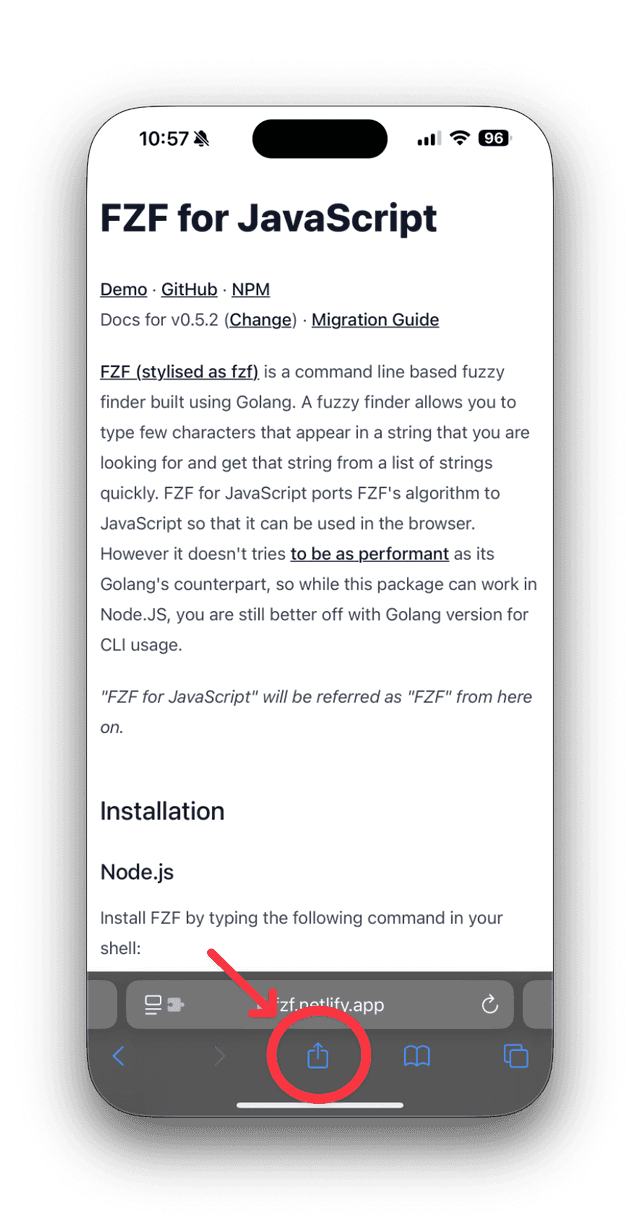
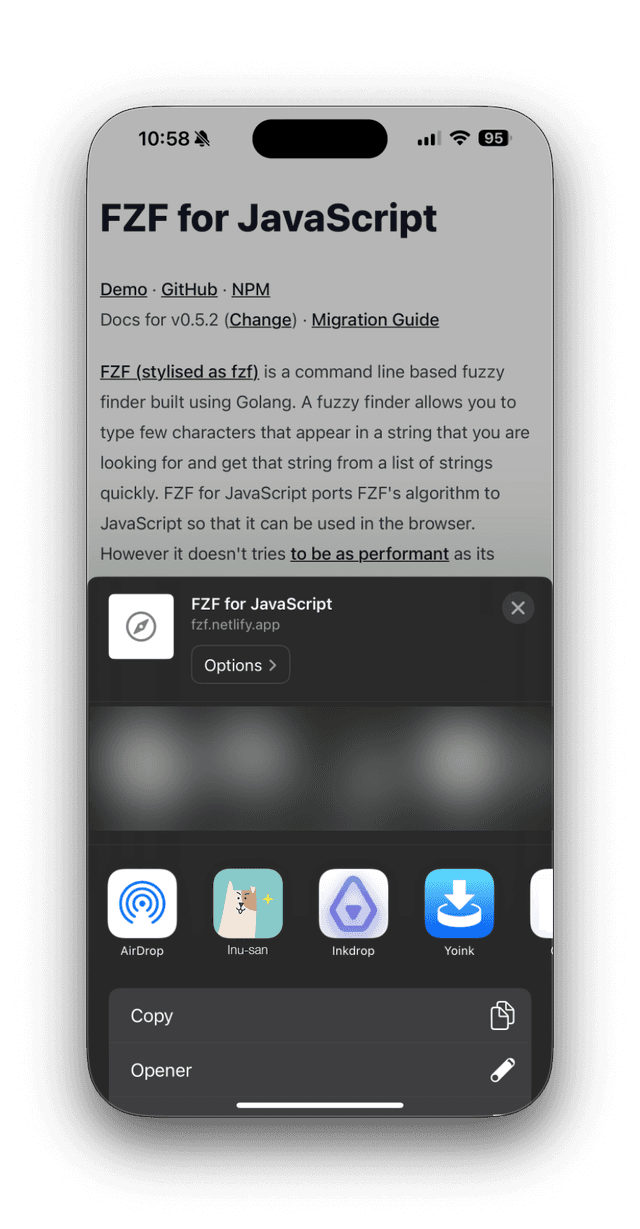
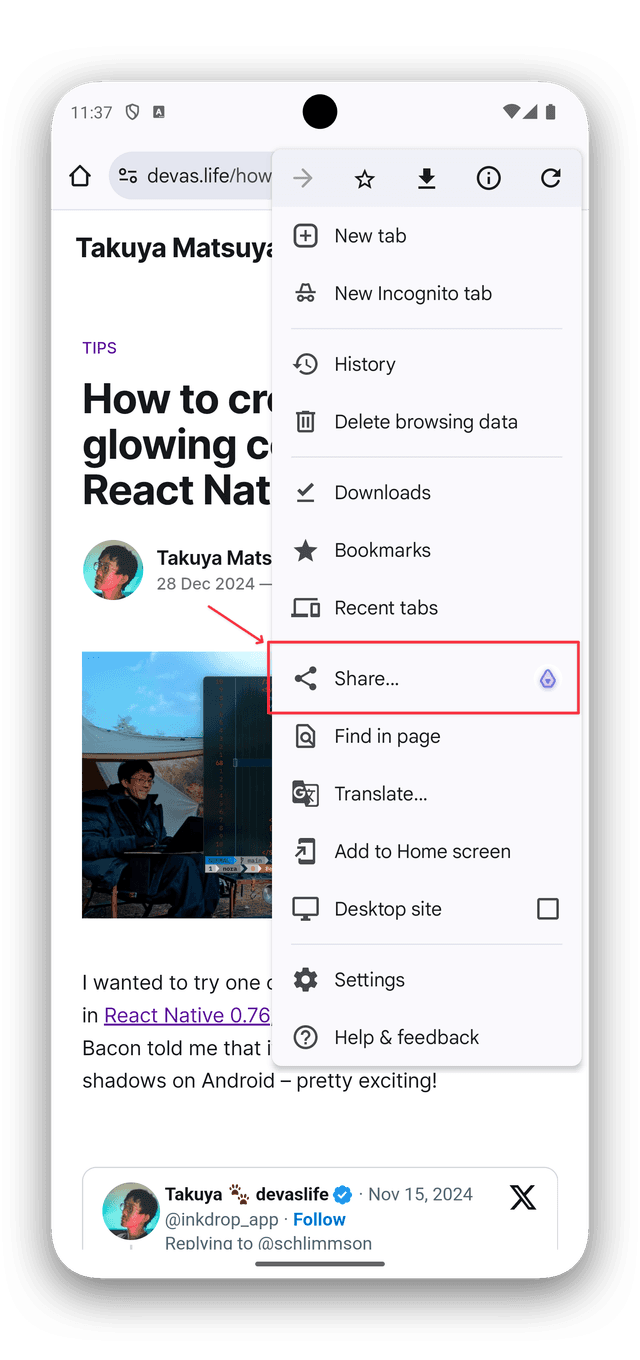
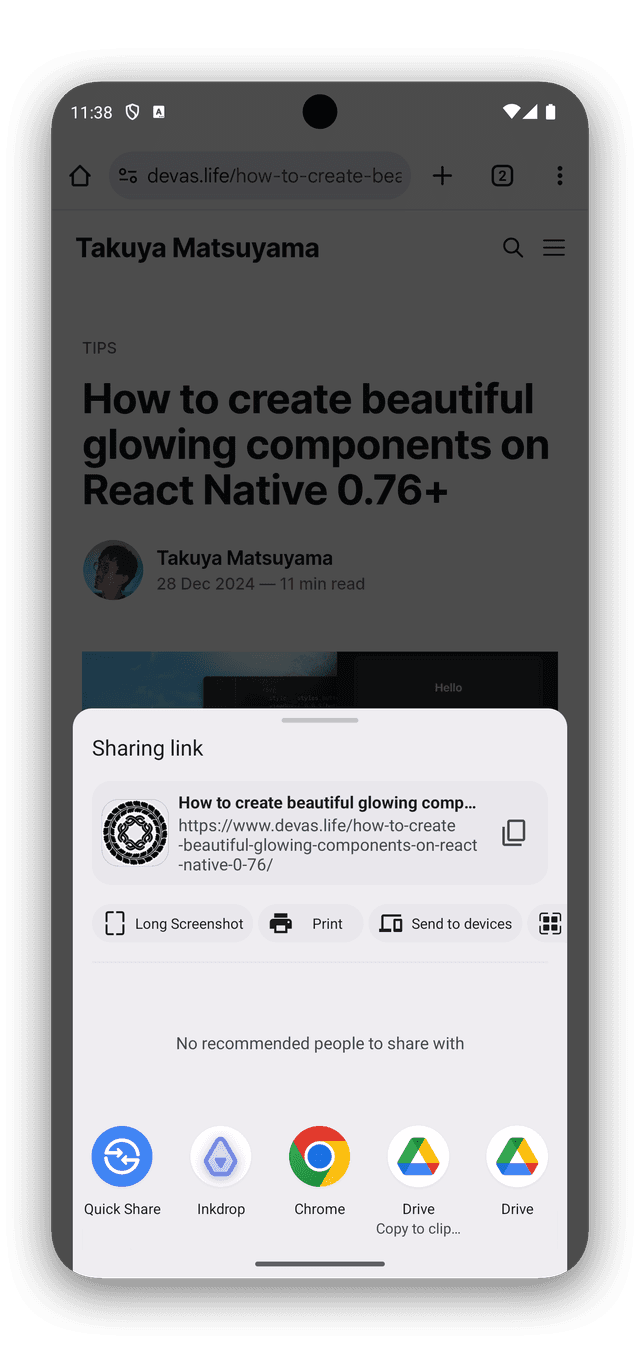
First, open a web page in your mobile browser and tap the share button. Then, select the "Inkdrop" icon from the share sheet.
On iOS:


On Android:


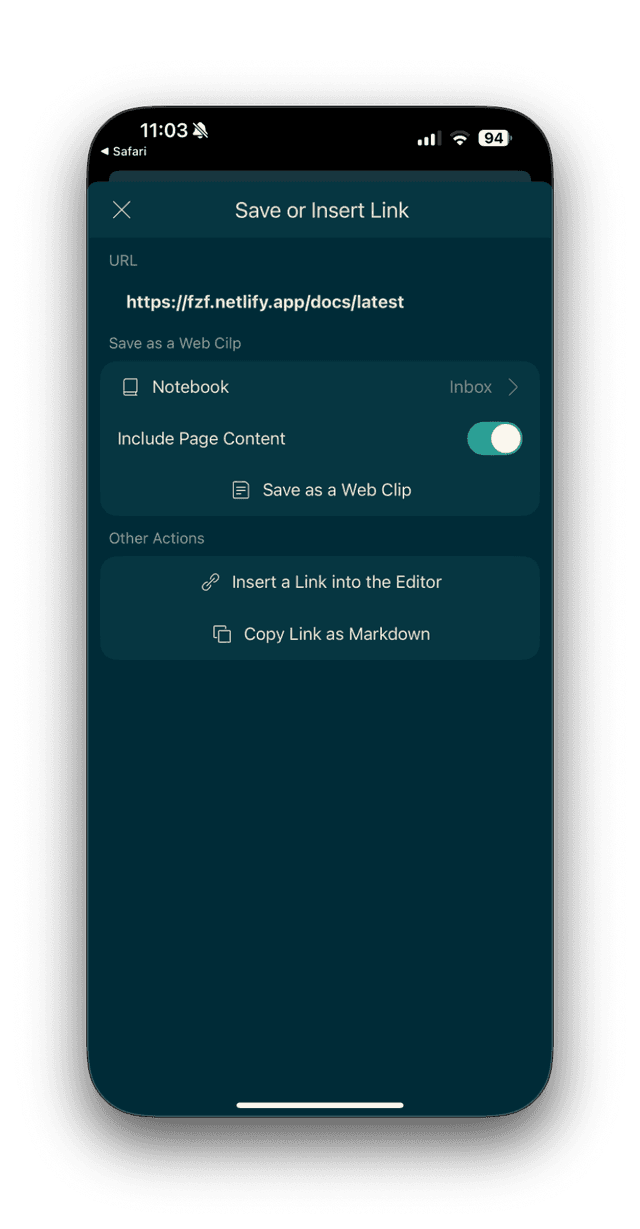
The "Save or Insert Link" screen will open:

It provides the following options:
- Notebook: Choose the notebook where you want to save the web clip.
- Include Page Content: Toggle this option to extract and save the main content as Markdown. Otherwise, it only includes the page description.
- Save as a Web Clip: Converts the web page into a note with the extracted content.
- Insert a Link into the Editor: If you have a note open, you can insert the shared URL into it.
- Copy Link as Markdown: Copies the link in Markdown format to your clipboard.
Tap "Save as a Web Clip" to save the extracted content into Inkdrop. If you only need the link, choose "Copy Link as Markdown" or "Insert a Link into the Editor."
Bonus Tip: Use a Custom URI Scheme to Save a Link
If you would like to programmatically save a link to Inkdrop, you can trigger the web clipper screen using the app's URI scheme:
inkdrop://actions/save-link?url=<URL>
You can invoke it via Shortcuts on iOS or Tasker on Android.
Get help